Canvas tents email protected Canvas Rider is an addictive game written only in JavaScript HTML5 using the most of the new Canvas Rider is an experiment whose aim is to collect render Free Rider tracks with HTML5. However they can only be used inside the Object_notification signal or _draw virtual functions.
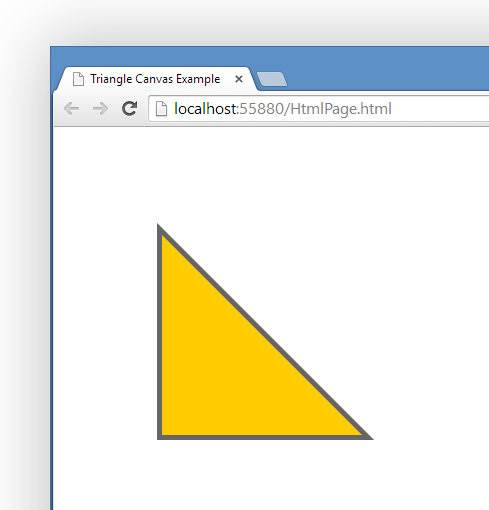
Draw A Triangle On Html5 Canvas In Javascript
The default is imagepng.

. Resets the current path using beginPath method. It works with all old browsers. Anyways the truth is.
How to Draw Graphics using Canvas in HTML5. How to draw Inscribed circle of a triangle using p5js. The first argument if provided controls the type of the image to be returned eg.
It does not allow drag and drop effects. Returns a data. Canvas items are drawn in tree order.
Canvas Canvas Code Snippets The HTML canvas element is a container for graphics where we can draw graphics on the fly using JavaScript. Now you have a keyframe in frame 1 with a square and a keyframe in frame 30 with a circle. To draw a line using HTML5 Canvas is simple just like draw a line on a paper define a path and then fill the path.
See fontkit for more details on. If your adventures require the absolute best and. This book is both an introduction and reference for the Inkscape drawing program.
To finalize a polygon press the add button or simply start. Rip-stop Military Grade Canvas. Linear and radial gradients.
Search for examples on CodePen to get ideas prepare to be overwhelmed by the crazy art some people make Tips. How to Draw a Half Moon using HTML. How to draw with mouse in HTML 5 canvas.
This is something I must improve in the future as they are very powerful. Yes this is semantics here for most people they think about a thumbnail in the html which is really the HTML5 poster attribute and does not exist inside the video file. While this test does not elaborate on the implications these layers have on performance it does show that the canvases will heavily.
This converts degree values to radians which is useful because whenever you need to provide an angle value in JavaScript it will nearly always be in radians but humans usually think in degrees. By the end of this article you will have learned how to draw rectangles triangles lines arcs and curves providing familiarity with some of the basic shapes. Inkscape Guide to a Vector Drawing Program is the guide to the Inkscape program.
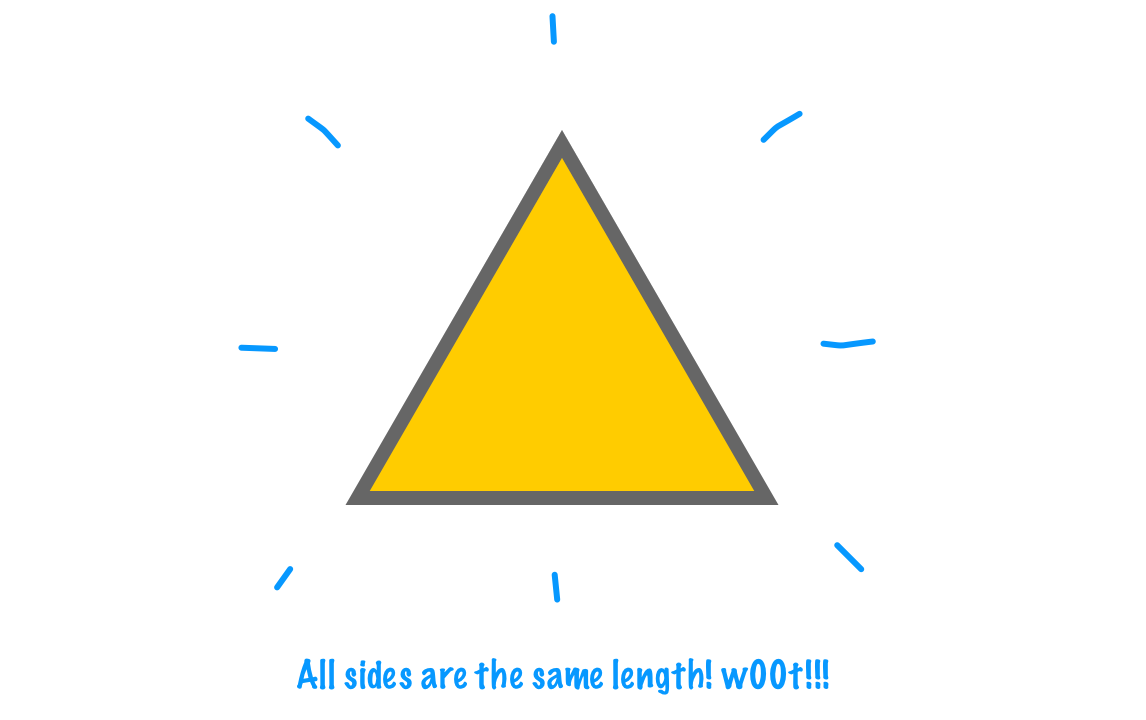
Lets draw an equilateral triangle on the canvas. After a polygon is closed it can be edited by dragging vertices. How about using the lineTo and arc methods.
Vector graphics is additionally an integral a part of HTML5 like SVG and canvas. HTML5 Canvas - Drawing Lines We require the following methods to draw lines on the canvas. On the stage draw a circle with the oval tool in frame 30.
First of all add the following helper function to the bottom of your code. Several functions for drawing on the CanvasItem are provided see draw_ functions. See the following steps.
I must admit I havent played too much with the last two described in this article. The HTML5 canvas doesnt provide a method to draw a rectangle with rounded corners. That type is also used if the given type isnt supportedThe second argument applies if the type is an image format that supports variable quality such as imagejpeg and is a number in the.
Stout Tent company makes the best bell tents in the world. 20 Mar 20. Follow edited Jan 8 2018 at 125.
Because of this canvas items dont need to be redrawn on every frame improving the performance significantly. Now that we have set up our canvas environment we can get into the details of how to draw on the canvas. The general memory also has a linear correlation though the growth per additional layer is significantly less.
You can also use the quadraticCurveTo method instead of the arc method. In the Timeline select one of the frames in between the two keyframes in the layer containing the two shapes. HTML preprocessors can make writing HTML more powerful or convenient.
How to Draw a Curved Edge Hexagon using CSS. If you did the grid challenge from earlier now is a good time to use it. Not possible to draw shapes like circle rectangle triangle etc.
Landscape draw a house some grass a sun or perhaps a starry night sky. Del ins HTML del ins tag Styling using CSS A bunch of styling option for the HTML del and ins tag mostly just using CSS. Python Code for Snake Game Article We hope you have all the information you need.
Use canvasheight 2 and canvaswidth 2 to get the center X Y of the canvas. How to Draw Smooth Curve Through Multiple Points using JavaScript. Supports TrueType ttf OpenType otf WOFF WOFF2 TrueType Collections ttc and Datafork TrueType dfont fonts.
URL for the image in the canvas. To solve the video thumb problem the answers below regarding setting the. In Canvas layer memory overhead as more HTML5 canvas elements are introduced and used on the page more memory is used.
To cut the paper away draw polygons closed shapes representing scissor cuts over the triangle in the drawing board to the right. With Inkscape one can produce a wide variety of art from photo-realistic drawings to organizational charts. Working with paths is essential when drawing objects onto the canvas and we will see how that can be done.
SVG path parser for easy path creation. Let move the drawing cursor to start point to create a new subpath using moveToxy method. The web-based version is linked directly under the programs Help menu.
4589 1 1 gold badge 21 21 silver badges 49 49 bronze badges. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. The del tag defines text that has been deleted from a document and is usually crossed-out and the ins tag is used.
HTML5 allows to draw shapes like circle rectangle triangle etc. Draw a polygon by clicking on the board to create vertices and close the polygon by clicking on the first vertex. Let me know if you have any doubts about this article.
It allows drag and drop effects.

Html5 Canvas Tutorial6 Triangles Shinainai

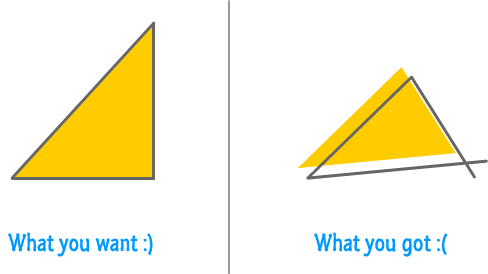
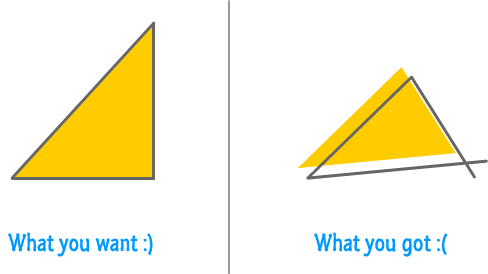
Drawing Triangles On The Canvas
Html5 Canvas Tutorials Rendering Continuous Paths On Canvas

Drawing Triangles On The Canvas

Drawing Triangles On The Canvas

Drawing Triangles On The Canvas

Html Html5 Canvas Triangle Filled Color By Percentage Stack Overflow

0 comments
Post a Comment